Les vidéos
Comment insérer une vidéo dans ma page web?
Les vidéos nécessitent un serveur vidéo. Il est difficile d'insérer une vidéo directement dans sa page web, sauf si on réalise une vidéo(format utilisé par You Tube notamment). Je conseille à ceux qui souhaitent insérer une vidéo dans leur site, de se créer un compte sur YouTube, DailyMotion ou viméo. Ensuite de télécharger sa vidéo sur leurs serveurs, et ensuite récupérer le code que propose ces site et insérer ce code dans votre page.
Dans YouTube
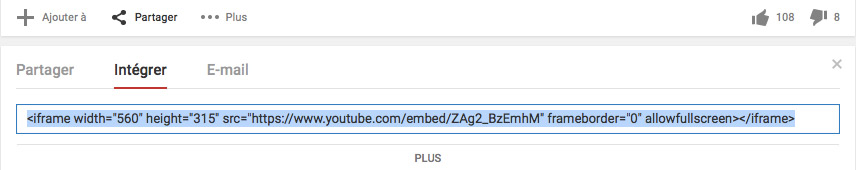
Dans YouTube, si le contenu n'est pas bloqué, vous trouvez sous la vidéo le texte partager (réseaux sociaux...) cliquez ensuite sur l'onglet intégrer" :

Vous pourez obtenir le code ci-dessus, le copier - coller et l'ajouter dans votre éditeur de texte.
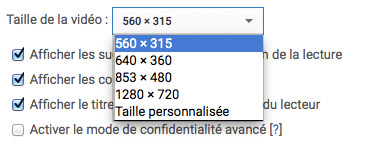
En cliquant sur plus, vous ontenez des options d'affichage :

Vous pouvez régler la dimension de l'affichage de la vidéo, et des options de lecteur.
Dans Viméo
Dans Viméo, sur la droite de votre vidéo, vous cliquez sur le bouton share : 
Une fenêtre s'ouvre et vous pouvez récupérer le code d'intégration pour l'insérer sur votre page :

Je fais un copier-coller du texte dans mon éditeur de texte, et voici le résultat :
La Poste - Pliages from edouard salier on Vimeo.
La balise video
Depuis HTML 5, on utilise la balise <video></video>.
Il faut écrire les liens vers les vidéos sources, sous trois formats : webm, mp4 et ogv.
On commence toujours par le lien sur le MP4.
On ajoute en suite des attributs à la balise vidéo :
- poster : on écrit l'url de l'image issue de la vidéo qui appra^ti lorsque la vidéo ne se joue pas.
- autoplay : joue le fichier automatiquement
- loop : joue en boucle.
- controls : affiche les contrôles
- src : URL du fichier audio
Voici un exemple :
<video width="472" height="264" controls poster="url image"> <source src="mavideo.mp4" type="video/mp4"/> <source src="mavideo.webm" type="video/webm"/> <source src="mavideo.ogv" type="video/ogg"/> <img src="mavideo.jpg" width="472" height="264" alt="Poster Image"/> </video>
Convertir sa vidéo
Il existe des logiciels qui convertissent les vidéos et vous prépare votre page web, comme easyhtml 5 : http://easyhtml5video.com/fr/