CSS : mise en forme
Les Paragraphes
La police de caractère ou font
On peut regrouper dans la propriété font ses différentes sous-propriétés :
- font-family : familles de caractères : Verdana, Geneva, sans-serif/"Times New Roman", Times, serif/"Palatino Linotype", "Book Antiqua", Palatino, serif...on écrit entre guillemets la police précise, puis ensuite des polices courantes de remplacement
- font-size : taille en pixels, en pourcentage, en em /small,x-small, xx-smal,medium, large, larger, x-large, xx-large.
- font-stretch: règle l'étirement de la police :normal, condensed, expanded...
- font-style: précise si la police est en italic, oblique ou normal.
- font-variant: avec cette propriété on peut obtenir des petites capitales: small-caps
- font-weight: règle l'épaisseur du trait, de 100 à 900 ou bold.
La mise en page des paragraphes
- text-align: aligne le paragraphe, à droite : right, à gauche : left, centré :center, justifié : justify ,ou le même alignement que son parent : inherit.
- text-indent : règle la tabulation de la première ligne d'un paragraphe : en pixel ou en em
- text-transform : précise la casse : première lettre en majuscule : capitalize, texte en majuscules : uppercase, texte en minuscules : lowercase, normal :none, inherit pour héritage de son parent.
- line-height : règle l'interlignage : en pixels, em ou pourcentage, inherit ou normal.
- white-space :gère les espace et les passage la ligne : nowrap :pas de retour à la ligne (sauf internet explorer 6), pre : texte tel qu'il a été écrit (sauf internet explorer 6).
- word-spacing :règle l'espace entre les mots : en pixels, em ou pourcentage, inherit ou normal.
- letter-spacing :règle l'espace entre les lettres et les mots: en pixels, em ou pourcentage, inherit ou normal.
- text-decoration: règle les soulignements de texte : underline :soulignement, overline : surlignement, line-through : texte barré, blink : clignotement (sauf IE), none : sans rien/
La décoration
Les couleurs
Deux propriétés permettent d'ajouter des couleurs à votre site :
color
La propriété color donne la couleur au texte. Il se rédige de cette manière, pour un titre coloré par exemple h1 { color:#0033FF;}
background
- background-color : donne une couleur au fond
- background-image : donne une image de fond, elle se rédige de cette façon :
élément {background-image:url(images/monimage.jpg);} - background-repeat : précise le mode de répétition de l'image : repeat, repeat-x, repeat-y, no-repeat;
- background-attachment : effet de filigrane : scroll ou fixed
- background-position : si vous imposez avec background-repeat que l'image ne soit affichée qu'une fois, vous pouvez fixer la position d'arrière-plan exacte où le graphique doit être placé dans la page : vous précisez les coordonnées du point supérieur gauche.
- background : vous pouvez regrouper en une seule mention vos propriétés, par exemple :
élément {background: url(images/monimage.jpg) no-repeat #ccff42;}
Bordure : border
La propriété border permet d'ajouter une bordure, on peut préciser son épaisseur et son style.
Elle se rédige de cette façon : élément {border:couleur style épaisseur;}. Les différents styles sont les suivants:
- solid : trait continu
- dotted : trait pointillé
- dashed : petits tirets
- double : trait double et plein
- groove : trait en relief
- ridge : effet 3D
- inset: rentrante
- outset : sortante
- none : pas de bordure ou transparente
- hidden : pas de bordure ou transparente pour les tableaux
L'épaisseur peut être thin : fine, medium : moyenne, thick : large ou de l'épaisseur en pixel que l'on souhaite.
La bordure peut s'appliquer au contour général mais également à un seul côté, deux ou trois, selon votre convenant.
On agit alors sur la border-left (bordure gauche), border-top (bordure haute), border-right (bordure droite, border-bottom (bordure inférieure.
Nous avions vu une propriété de bordure employée dans les tableaux : border-collapse:collapse; à employer à la place du cellspacing=0 qui a l'incovénient de s'insérer dans le html.
Les listes à puce
Il existe des propriétés qui permettent de régler les listes à puce. On peut également regrouper les différentes propriétés sous une seule : list-style.
list-style-type
Il précise le type de puce:
- circle : pour ul contour de cercle
- disc : pour ul cercle plein
- square : pour ul puce rectangulaire
- none : pas de puce
- decimal : pour listes ol: numérotation 1.,2.,3.,4. etc...
- decimal-leading-zero : pour listes ol: numérotation 01.,02.,03.,04. etc...
- lower-roman : pour listes ol: numérotation i.,ii.,iii.,iv. etc...
- upper-roman : pour listes ol: numérotation I.,II.,III.,IV. etc...
- lower-greek : pour listes ol: numérotation avec l'alphabet grec: α., β., γ., δ. etc...
- hebrew : pour listes ol: numérotation avec l'alphabet hébreu
- circle :pour listes ol: numérotation avec l'alphabet grec: α., β., γ., δ. etc...
- lower-alpha : pour listes ol: numérotation a.,b.,c.,d. etc...
- upper-alpha : pour listes ol: numérotation A.,B.,C.,D. etc...
list-style-position
Précise le retrait des puces.
- inside : puces et numérotation dans le corps de la liste.
- outside : retrait des puces à gauche et numérotation, par défaut
list-style-image
Précise le retrait des puces. Cela s'écrit de cette manière : list-style-image:url(monimage.jpg);
Les liens
Des css permettent de régler les hyperliens, de leur donner une couleur, d'attribuer ou non un soulignement et même un fond de couleur.
- a:link : Mise en page du lien par défault
- a:visited: lien visité
- a:hover : lien survolé
- a:active : lien cliqué
Les tableaux
Les tableaux, si on ne place pas de feuilles de style, sont transparents.
On place en premier une bordure autour du tableau et on précise la place qu'il occupera en largeur (en pourcentage):
table { border: medium solid #000000; width: 50%; }
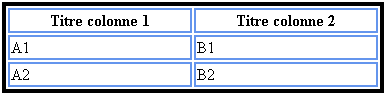
Ensuite, on indique les bordures des cellules : td, th { border: thin solid #6495ed; width: 50%; }
Voici ce qui donnera ce tableau :

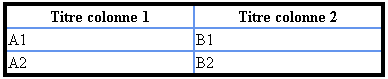
Si on désire que les bordures de tour de tableau et de cellules soient confondues, on rajoutera border-collapse: collapse dans les styles de table. L'aspect du tableau pourra alors être le suivant :

On peut régler ensuite la police de caractère, son alignement dans la cellule avec text-align et l'espace dans la cellule avec padding.