Utiliser Dreamweaver
Pour créer des pages ou pour gérer un site à plusieurs, Dreamweaver est un outil très efficace. Nous allons aborder ses principales fonctions. C'est un logiciel qui vous aide à rédiger le code, qui note vos erreurs, qui gère les modèles, qui vous aide à placer vos fichiers en ligne et qui permet un travail en collaboration.
On ouvre le logiciel et on choisit son mode d'affichage ![]() soit en code (comme dans l'éditeur de texte, soit moitié code moitié "rendu", soit en mode rendu, comme dans un document word. Je vous conseille le mode fractionner qui vous permet de vérifier le code qui se crée au fur et à mesure.
soit en code (comme dans l'éditeur de texte, soit moitié code moitié "rendu", soit en mode rendu, comme dans un document word. Je vous conseille le mode fractionner qui vous permet de vérifier le code qui se crée au fur et à mesure.
Lorsque vous créez votre page html il vous propose un page déjà préformatée avec un head, un nom de page, un body et des méta données.
Mais pour commencer vous créer votre site. Vous créer sur votre disque dur un dossier où vous placerez tout votre site. Dans ce dossier il n'est pas question de placer vos documents de travail, word, documents photoshop ou flash originaux, seulement vos pages et les éléments associés.
Créer son site
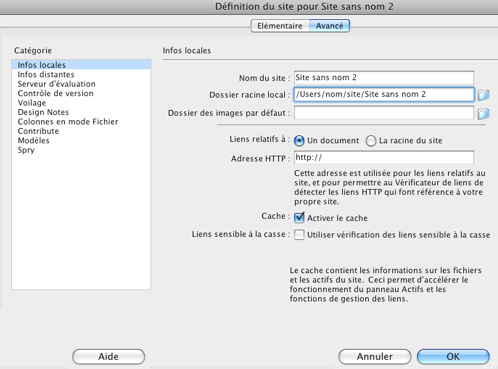
Aller dans le menu Site > nouveau site. Une fenêtre apparaît (voir visuel ci-dessous), remplir les renseignements, le dossier racien local, c'est le dossier de votre site.

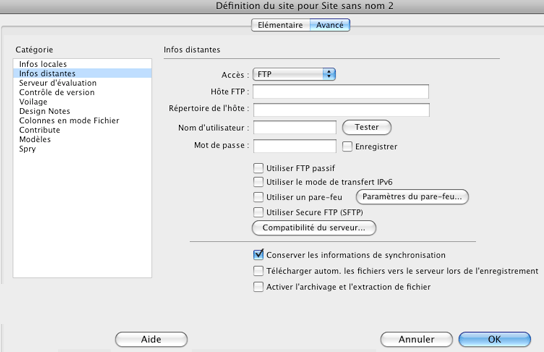
Puis aller sur les infos distantes, choisir ftp, préciser s'il y a lieu le nom de l'hôte, le répertorie de l'hôte. si vous n'avez pas encore d'espace, fermez vous aurez déjà configuré votre site. Sinon, continuer, en cochant activer l'archivage et extraction des fichiers.

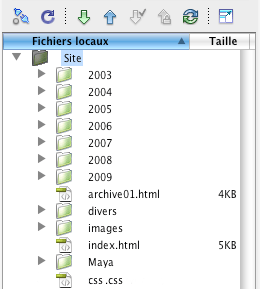
Vous cliquez sur OK et vous pouvez voir sur la droite vos fichiers s'afficher :

Vous allez pouvoir gérer vos fichiers à partir de ce panneau.
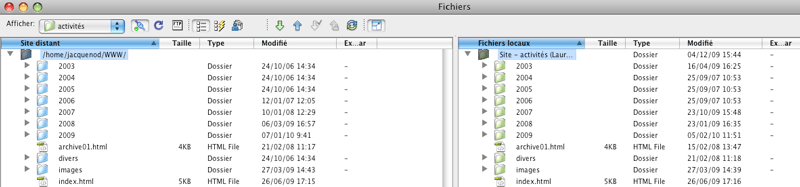
Tout d'abord en cliquant sur ce bouton  vous faites apparaître une fenêtre qui vous permet de comparer vos fichiers : ceux qui sont en local (en vert) et ceux qui sont en ligne (donc sur le site distant). Voir l'image ci-dessous
vous faites apparaître une fenêtre qui vous permet de comparer vos fichiers : ceux qui sont en local (en vert) et ceux qui sont en ligne (donc sur le site distant). Voir l'image ci-dessous
Pour voir les fichiers distants, cliquer sur le bouton  , pour raffraichir vous cliquez sur
, pour raffraichir vous cliquez sur 
Pour gérer vos fichiers vous avez différents boutons :
 pour acquérir des fichiers mis en ligne
pour acquérir des fichiers mis en ligne
 pour placer des fichiers, donc les mettre en ligne
pour placer des fichiers, donc les mettre en ligne
Fichiers pour le travail collaboratif :
 pour extraire des fichiers partagés
pour extraire des fichiers partagés
![]() pour archiver des fichiers partagés
pour archiver des fichiers partagés

Les modèles
Un modèle c'est une page contenant des zones modifiables par un rédacteur Web et des zones non modifiables, en général le menu, le script, l'en-tête. le modèle permet au webmaster de confier la rédaction de page à des personnes moins qualifiées, mais surtout il permet une mise à jour des liens dans les menus et c'est ce qui retient notre attention, particulièrement pour le cas d'un menu avec des liens.
Dreamweaver gère les modèles. On peut en créer et aussi les utiliser.
Pour créer un modèle, donc un élément qui sera répété dans les pages suivantes, on créée une page qui servira de modèle, avec un menu des liens, des images, puis on va dans le menu insertion > objet de modèle. On enregistre. Le modèle porte l'extension .dwt et dreamweaver le place dans un dossier template.
On créée des zones modifiables en allant dans insertion > objet de modèle. Les personnes qui utiliseront le modèle pourront apporter des modifications uniquement dans cette zone.
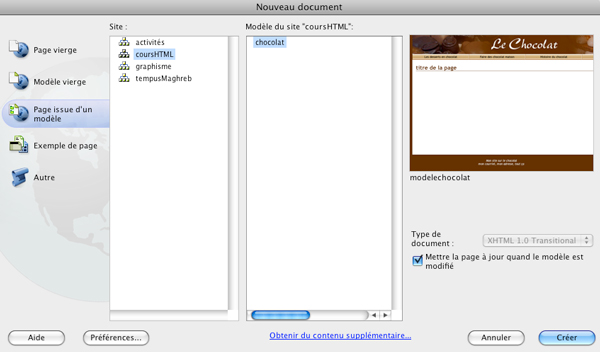
Ensuite lorsque l'on créée un nouveau document, on va dans fichier > nouveau > page issue d'une modèle. Voici une image de la fnêtre qui s'ouvre :