Liens absolus / Liens relatifs

Lorsque l'on construit son site Web, on rassemble dans le même dossier toutes les pages et des documents qui s'afficheront dans les pages Web (images, vidéo, pdf ...)
Les documents de travail : les textes de préparation (.txt, .doc...) les documents de préparation des images (.psd, .ai, .fla...), les vidéos originales avant conversion pour le web (.mov par exemple) seront rassemblés dans un autre dossier.
Attention, le dossier Web et tous les dossiers dans ce dossier Web posséderont des noms sans accent et sans espace. Ils ont la vocation d'être placés sur un serveur Web qui ne comprend ni les accents ni les espaces.
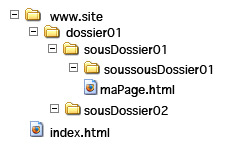
Au niveau de la racine de votre dossier web, vous placerez La page d'accueil qui s'appelle toujours index.html. Tout le site s'articule autour de cette page. L'image suivante présente un mini site avec un index, et des pages rassemblées dans un dossier qui contient deux sous-dossiers et un sous-sous-dossier.
Dans les pages de votre site, vous allez lier vos pages les unes aux autres et vos pages au Web avec des liens absolus et des liens relatifs.
Lien Absolu
Vous écrirez des liens absolus pour faire des liens externes sur d'autres sites. Vous devrez faire attention de vérifier régulièrement que ces liens sont toujours d'actualité.
Un lien absolu, c'est le lien qui pointe sur une page ou un document précis et dont le nom comporte le chemin complet.
Lien absolu sur le Web
Si le lien absolu pointe sur un site Web, c'est l'URL précise que l'on écrit, par exemple :
<a href="http://courshtml.jacquenod.net/HTML03/hyperliens.html"> lien vers la page des liens</a>
Lien absolu en local
Si le lien absolu pointe sur un document en local, c’est à dire sur votre ordinateur, il s'écrira comme ceci sur un Mac:
<a href="file:///Users/laurence/Sites/coursHTML/HTML01/codehtml.html"> lien vers une page de mon site en local</a>
Et comme ceci sur Windows :
<a href="file:///D:/maPage.pdf"> lien vers un pdf dans le disque D</a>
Lien relatif
À l'intérieur des votre site, vous liez les pages et les documents à l'aide de liens relatifs. Les pages sont reliées les unes par rapport aux autres. Ainsi, votre dossier site peut être déplacé (notamment sur le serveur) et vos pages restent liées et votre site fonctionne.
1. Les pages sont l'une à côté de l'autre
Deux pages sont placées au même niveau dans un dossier, comme les pages Liens.html et ListeAPuces.html. J'écris le nom de la page en faisant attention à son orthographe, à sa casse également. Pour aller de la page Liens.html à la page ListeAPuces.html, j'écrirai le code suivant :
<a href="ListeAPuces.html"> lien vers la page ListeAPuces.html</a>
2. La page cible est dans un dossier à côté de notre page
Je suis sur la page d'accueil (index.html) et je souhaite faire un lien sur la page Liens.html qui se situe dans un dossier qui s'appelle Rubrique01; je vais écrire le chemin complet depuis la page index.html, jusqu'à la page Liens.html en séparant les dossiers par un /:
<a href="Rubrique01/Liens.html"> lien vers la page Liens.html</a>
3. Le chemin inverse, d'une page située dans un dossier vers une page vers la racine
Je suis sur la page Liens.html et je souhaite faire un lien sur la page index.html. Je dois remonter mon dossier pour aller chercher la page. Pour chaque dossier que je "remonte", j'écris : ../
<a href="../index.html"> lien vers la page d'accueil</a>
Si je dois remonter plusieurs dossiers, j'écrirai autant de fois que de dossiers ../../
4. La page cible se situe dans un dossier à côté du dossier où se trouve notre page
Je suis sur la page Liens.html et je souhaite faire un lien sur la page PageImage.html. Je dois remonter mon dossier puis aller dans le dossier Rubrique02 pour aller chercher la page. Voici ce que je vais écrire :
<a href="../Rubrique02/PageImage.html"> lien vers la page PageImage.html</a>